progress:radial
Table of Contents
Description
Creates a radial progress bar
Usage
as element:
<progress:radial
percentage="{string}"
[fill-class="{string}"]
[percentage-class="{string}"]>
</progress:radial>Parameters
| Param | Type | Details |
|---|---|---|
percentage |
string |
The percentage progress |
fill-class (optional) |
string |
Add a class to the fill elements |
percentage-class (optional) |
string |
Add a class to the percentage element |
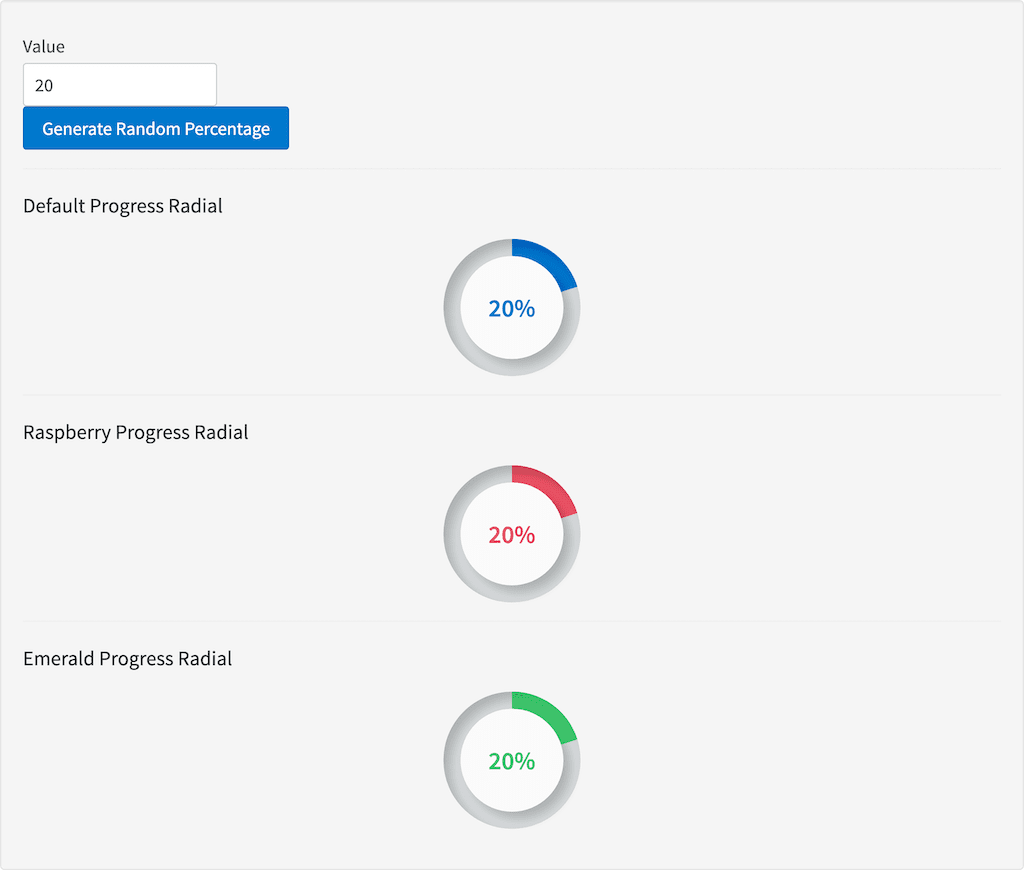
Example
Source
<label for="value">Value</label>
<input id="value" type="number" placeholder="Value" ng-model="value"><br />
<button ng-click="generateNewNumber()" style="button">Generate Random Percentage</button>
<hr />
<h3 id="example_default-progress-radial">Default Progress Radial</h3>
<progress:radial percentage="value"></progress:radial>
<hr />
<h3 id="example_raspberry-progress-radial">Raspberry Progress Radial</h3>
<progress:radial percentage="value" fill-class="tk-stl-bg-raspberry" percentage-class="tk-stl-text-raspberry"></progress:radial>
<hr />
<h3 id="example_emerald-progress-radial">Emerald Progress Radial</h3>
<progress:radial percentage="value" fill-class="tk-stl-bg-emerald" percentage-class="tk-stl-text-emerald"></progress:radial>angular.module('lightning')
.controller('ExampleController', ['$scope','$timeout', function($scope,$timeout) {
$scope.value = 20;
$scope.generateNewNumber = function(){
$scope.value = Math.floor(Math.random() * (100 - 0 + 1));
};
}]);