Set Up Facebook Authentication
To authenticate against Facebook, perform the steps in this article.
1 Add the security provider dependency
To add Facebook as a security provider in the Oauth Security module:
-
Remove any existing security provider dependency from the
pom.xmlunder the root of the project. -
Add a security provider dependency for Facebook to the
dependenciestag inpom.xml:<dependency> <groupId>twigkit</groupId> <artifactId>twigkit.security.provider.oauth.facebook</artifactId> <version>${project.parent.version}</version> </dependency> -
Configure Appkit to invoke the Oauth Security module on startup. Change the
security.conffile insrc/main/resources/conf/security/to contain:type: oauth
You must remove any existing spring-security.xmlfile because this module encapsulates all Spring configuration automatically.
2 Configure the OAuth module for the application setup in Facebook
Add the relevant configuration in a file in conf/security/oauth.conf. For example:
client-id: 1669796236622670
client-secret: c064ea0f5e5c13a2a6c5f6366f7426cb
scope: public_profile,emailIncluding the user profile scope lets Appkit automatically pull the user profile information into their Appkit user details.
This guide assumes the client-id and client-secret settings have already been generated in the 'Facebook for Developers' admin console and provided to you as an application developer. For more information, see the Facebook documentation on OAuth.
The application’s 'Site URL' must be configured in the console under 'settings' as http://your-application-url/oauthLogin.
|
3 Add the Spring filter to the web.xml
Add this to the web.xml file of the project:
<!-- Spring Security -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-security.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<filter>
<filter-name>springSecurityFilterChain</filter-name>
<filter-class>org.springframework.web.filter.DelegatingFilterProxy</filter-class>
</filter>
<filter-mapping>
<filter-name>springSecurityFilterChain</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<!-- Spring Security Ends -->Inclusion of a 'RequestContextListener' is not required in a standard Appkit-plus-Spring Security application.
4 Test the authentication
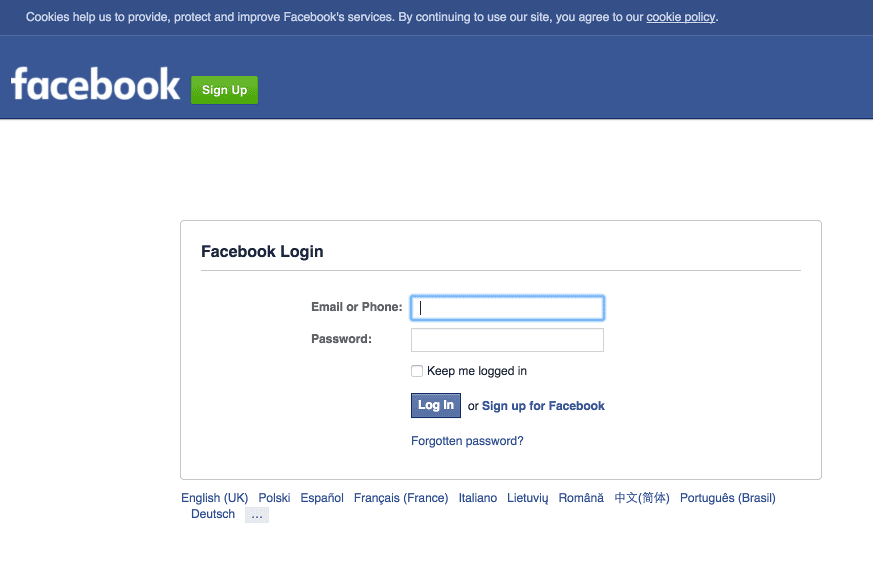
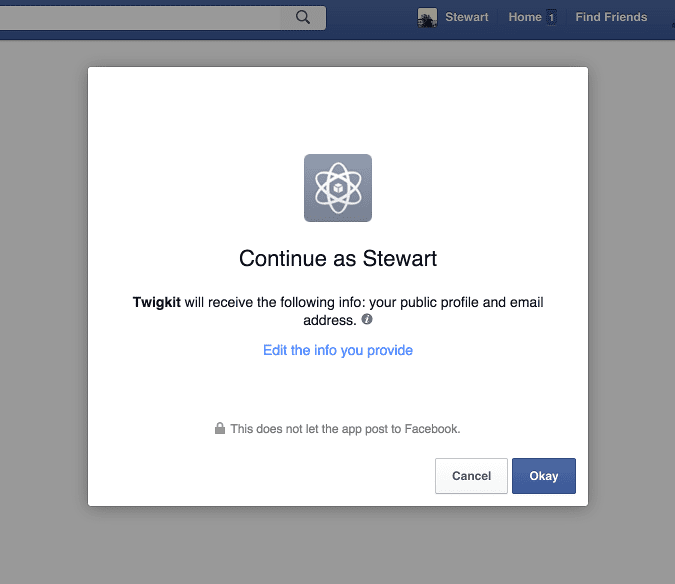
If a user is not logged into a Facebook account prior to visiting the application they will be redirected to the Facebook login page. They will then be asked if they want to approve the application to access the services defined in the scopes parameter. If the user profile scope is included the Appkit user’s details will also be populated with any basic information available from the decoded OAuth token such as first name, last name and email address.
Using OAuth can create a seamless experience where, after the token handshake and approval is complete, the user will always be logged into the application as long as their session with Facebook is active.
User logs in:

User approves application:

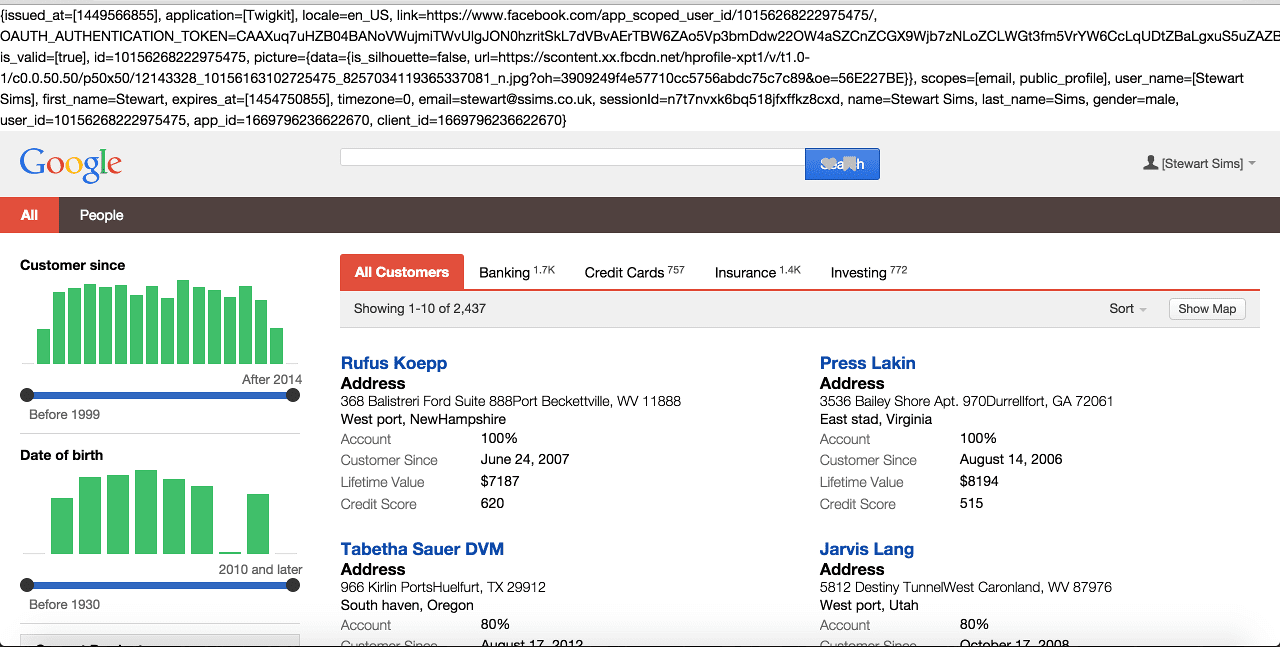
The user is signed into the application with an OAuth token, and will be signed in automatically from now on unless the token expires or the user logs out of Facebook entirely.